背景
トラハ は現在ものすごくシンプルな作りになっている。
そこで以前使ったことがあるnuxt.jsで置き換えてみようと思って作り変えていてやっと認証周りの部分まで実装が進んできた。
Omniauthを使った現在のフローは極力崩さずに@nuxtjs/authを使えないかと思い試行錯誤した結果が今回の方法である。
基本的にOmniauthの時に行っていたコールバック時の処理などには全く手を付けていないのでその辺を再実装する手間は省けた。
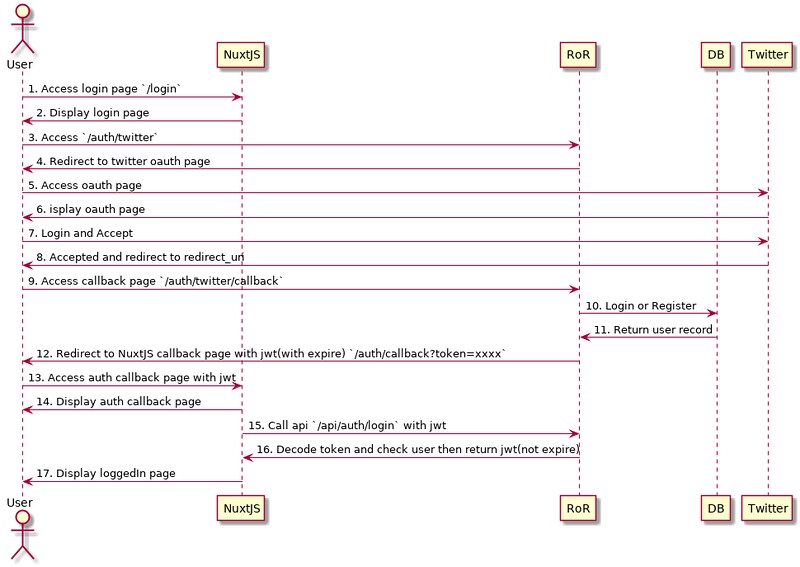
シーケンス図
Nuxt.js(@nuxtjs/auth)とRails(omniauth)でTwitterとOAuth認証を行うシーケンス図

説明
ポイントはTwitterからRoRにコールバックが返ってきた時に有効期限の短い(ここでは1分)のJWTを付与してNuxt.js側にリダイレクトしている。
Nuxt.js側は受け取ったトークンを元に this.$auth.loginWith('local', { data: this.$route.query }) でログイン用APIにJWTを渡し、その値をもってログイン処理をし、有効期限が長いまたは無しのJWTを発行することによってログインを完了としている。
既にOmniauthの設定、コールバック時のユーザー登録等の処理を実装済みだったのでこのような設計になっている。
フロントエンドとバックエンドで基本的に同じドメインを使うようにしているので適宜nginx等で適切な方へプロキシしてあげる必要がある。