トラハをnuxtjsで書き換えて多少バグがあるものの概ねうまく動いている。記事の作成、編集をする時にページから離脱する際に警告を出しているがVueで実装する際に少し調べたのでメモしておく。
広告
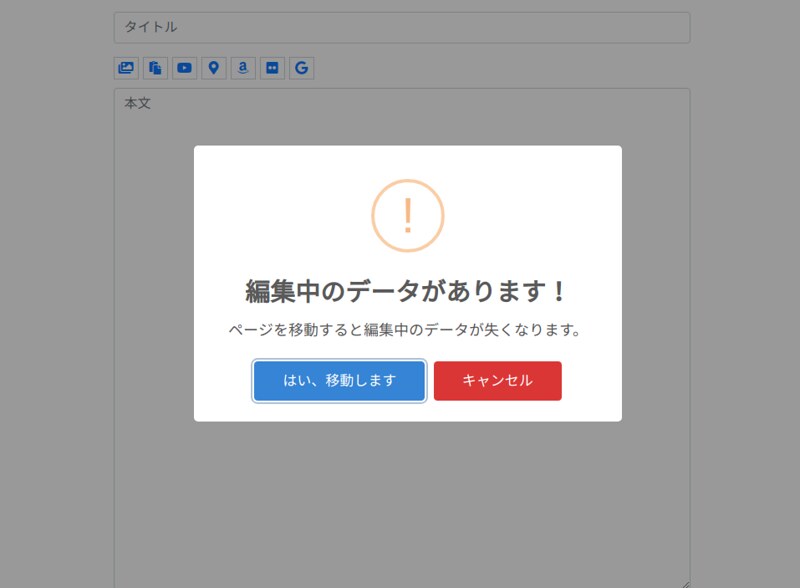
現状は下記のコードをpagesに定義することで実現している。 beforeRouteLeave のみだとリロードや戻るボタンなどに対応出来なかったので通常の beforeunload イベントもフックするようにしている。
created() {
if (process.browser) {
// ページを消そうとしたりリロードした場合などに対応
$(window)
.off('beforeunload')
.on('beforeunload', () => {
if (!this.pageState.saving) {
return '編集中のデータがあります!'
}
})
}
},
beforeRouteLeave(to, from, next) {
// フォームを送信した場合などに離脱とみなさないようにするため。
if (this.pageState.saving) {
$(window).off('beforeunload')
return next()
}
this.$swal({
title: '編集中のデータがあります!',
text: 'ページを移動すると編集中のデータが失くなります。',
type: 'warning',
showCancelButton: true,
confirmButtonColor: '#3085d6',
cancelButtonColor: '#d33',
confirmButtonText: 'はい、移動します',
cancelButtonText: 'キャンセル'
}).then(result => {
if (result.value) {
$(window).off('beforeunload')
next()
} else {
next(false)
}
})
}
}
今回使用したメソッドについては下記のページを参考にした。
Navigation Guards | Vue Router