react-nativeの勉強も兼ねて急にGPSロガーを作りたくなったので作り始めた。
リポジトリは下記。
fukata/travel-logger-app: THIS IS SAMPLE APP of react-native (only testing android)
まだ、
- 位置情報を定期的にファイルに書き出し。
- 記録したログファイル一覧、シェア(Androidのシェア機能)、削除。
- 各種、取得する位置情報に関する設定の更新。
これくらいしか出来ていない。
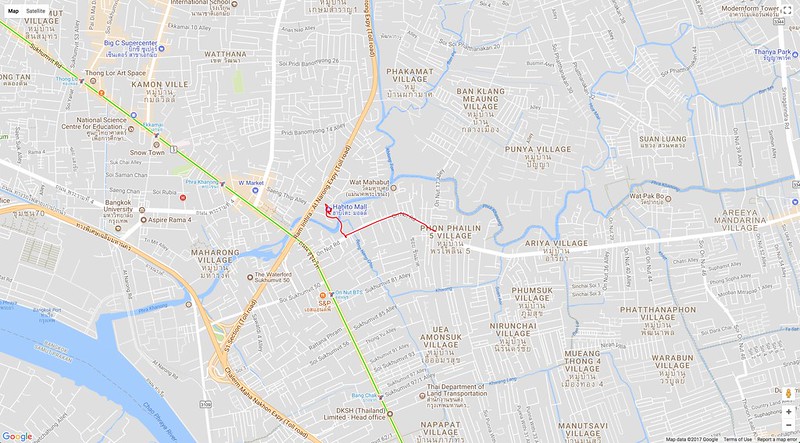
あと、アプリとは別に記録したログファイルからgoogleマップに情報をプロットするためのスクリプトも簡単ではあるけど用意した。これは今のところ単にそれぞれの位置情報をpolylineで描画するというもの。
最終的には移動中や停止などを判別してどの区間でどれくらいかかったなども表示出来るようにしてブログに埋め込みたいと思っている。最悪、インタラクティブな物じゃなくてもじゃなくても静止画でも良い。
react-nativeは以前から触ってみたいと思っていたのに仕事を理由にしたり、作るものが思いつかなかったなどがあったけど、急にGPSロガーを作って記録してみたいと思ったので夜にチマチマやって3日ほどで現状まで出来た。
react-nativeの事をよく分かっていないのでコードはぐちゃぐちゃだと思う。まぁ、この辺は今はあまり気にしないでおこうと思う。とりあえず、自分が使える程度の動くものを最優先している。じゃないと開発へのモチベーションが一気に低下してしまう。それが最も現れたのがデフォルトの設定値の保存を行うタイミング。
現状、TabNavigatorを AppRegisry.registerComponent に渡している。出来れば、アプリの起動時に初期設定を行ってから画面を描画したい。ただし、設定値を端末側に保存するライブラリのAPIが非同期でこの辺を上手いこと処理する方法が思いつかなかったので今はその辺がものすごくグチャッとなっている。
ただ、目的は位置情報を記録してブログに埋め込めれば良いので今は諦めた。落ち着いたら見直したい。というか作り直した方が良いレベルのものだと思う。
2日間react.jsを触ってその1,2週間後くらいにこれを作り始めたわけだけど、react.jsの知識があればだいぶ気軽にアプリが作れるなと感じた。特に今回作ってるのが複雑なフローもレイアウトも重い画像などが無いというのが非常に大きいと思う。
なんとかモチベーションが低下しないうちにブログへの埋め込みまで作ってしまいたい。
とはいえ、アプリ側は出来たので来週のラオス小旅行中に早速これが使える。
今月の16日から数日、バンコクからラオスとの国境沿いの街であるノンカーイに行って、そこからヴィエンチャンに陸路で入国するつもり。タイに3年ほど住んでるけど陸路での入出国は未体験なので楽しみ。